Personalizables, simples, insuficientes. El prendedor, pin o chapita es un símbolo que sobrevive al furor de la modernidad y a los maretazos de la moda. Gracias a su versatilidad, se han sabido aferrar sobre los pechos y mochilas sin distinción de género, subcultura o talla de zapato. Como en lo virtual tampoco podía faltar su brillante redondez, realizamos este tutorial para aprender a hacer un pin y lucir tu fotomontada pasión con orgullo.
Para hacer el prendedor en Inkscape necesitamos los siguientes materiales:

Ya con una idea de lo necesario, lo primero será trabajar con un círculo que nos servirá como patrón para hacer las demás circunferencias a la misma medida.
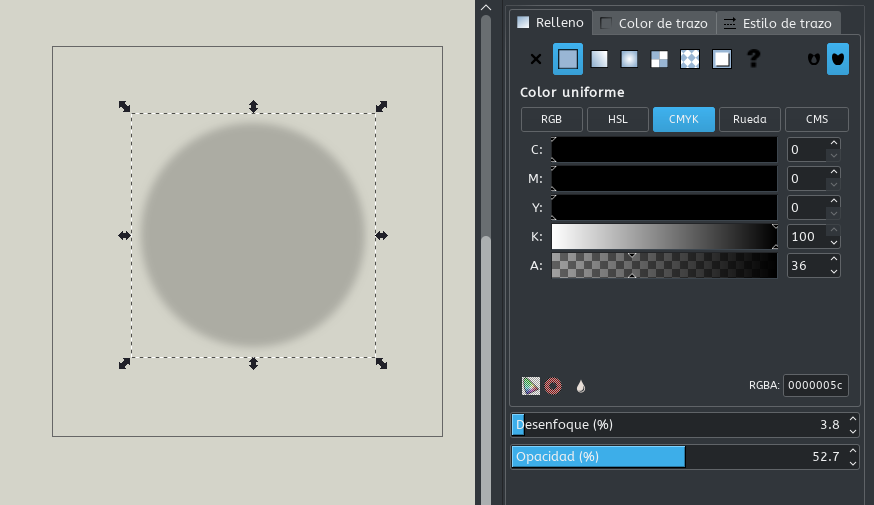
01. Creamos un círculo, lo rellenamos de negro y en la opción de relleno le aplicamos un desenfoque de 3.8 y una opacidad de 52.7. En la capa alfa (CMYK) le bajamos la trasparencia hasta 36.

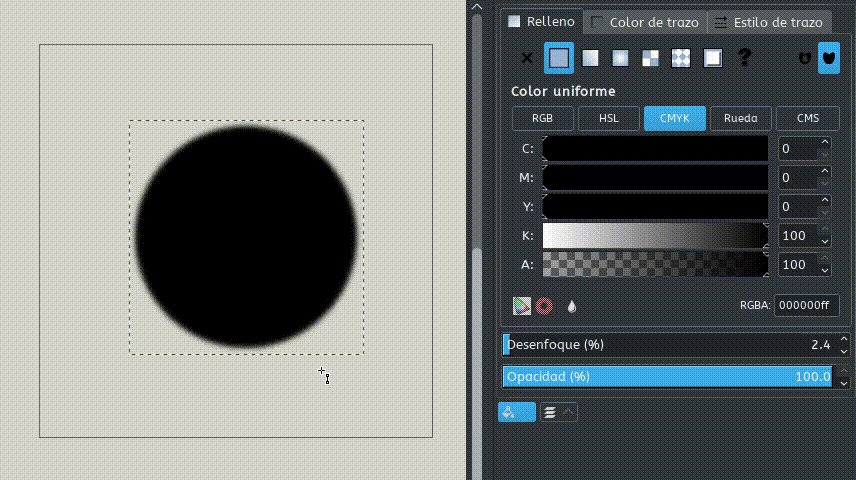
02. En otro círculo, dejando el relleno vacío, pintamos el borde de blanco y le damos un desenfoque de 2.1.
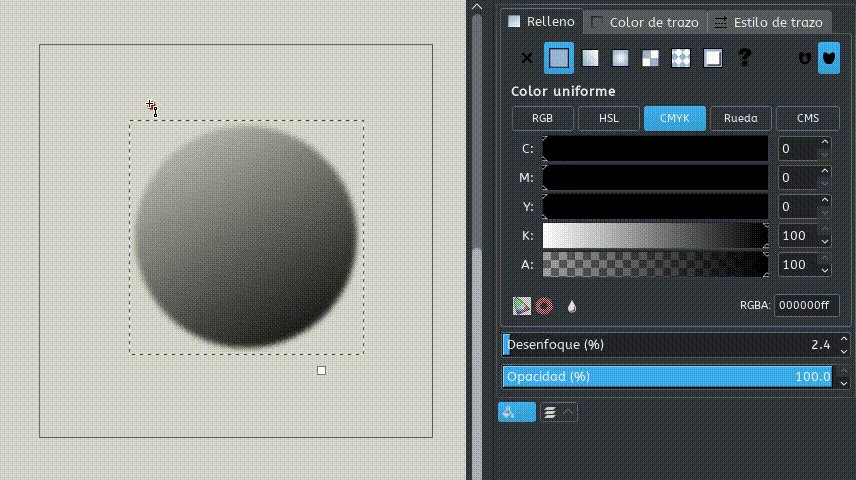
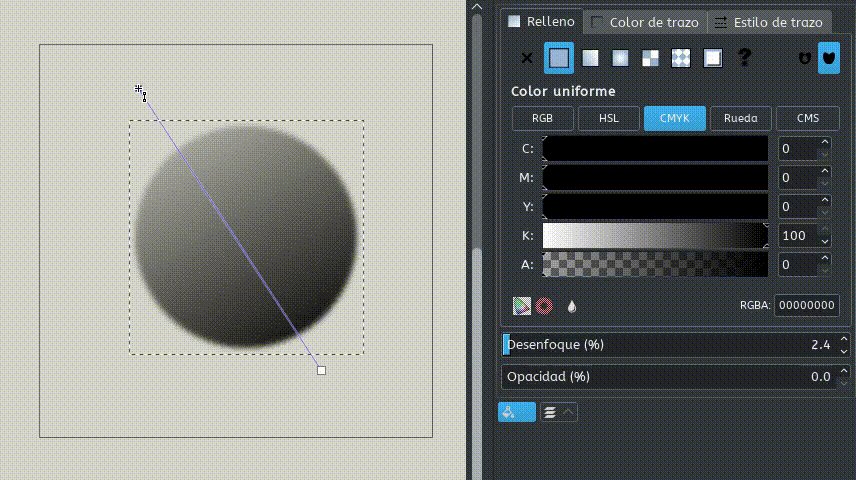
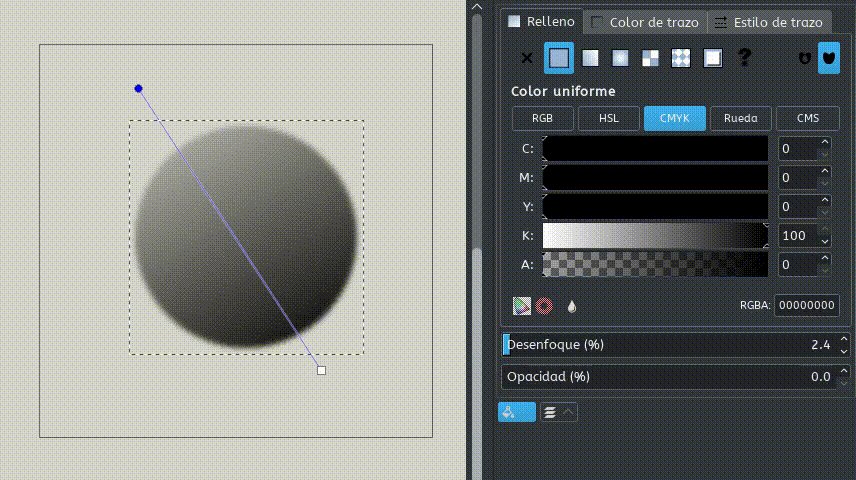
03. Para el tercer paso, cogemos otro círculo, lo pintamos de negro y con la herramienta de crear y editar degradados (opción degradado lineal), vamos desde la base inferior derecha hasta la parte superior izquierda del circulo . Le damos 2.4 de desenfoque.

4. Esta es la capa del color o de la fotografia. Si elegiste color, pues la pintas; si elegiste fotografía, colocas el círculo encima de la sección de la foto que quieras que aparezca, seleccionas ambos y le das a: objeto > recorte > aplicar.

05. Mismos pasos que el #2 pero le damos un desenfoque de 3.3 y una transparencia en alfa de 58.
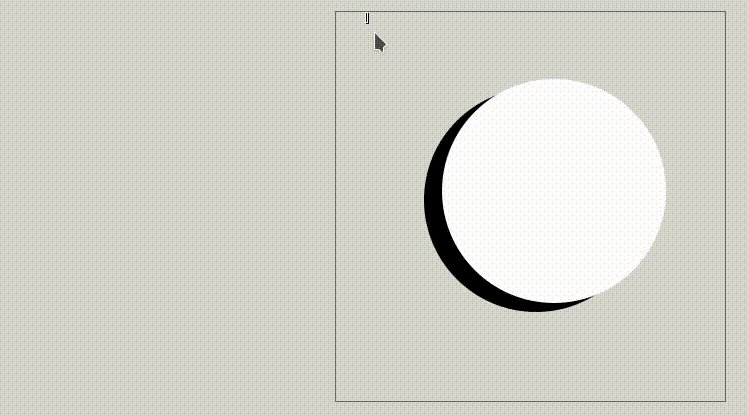
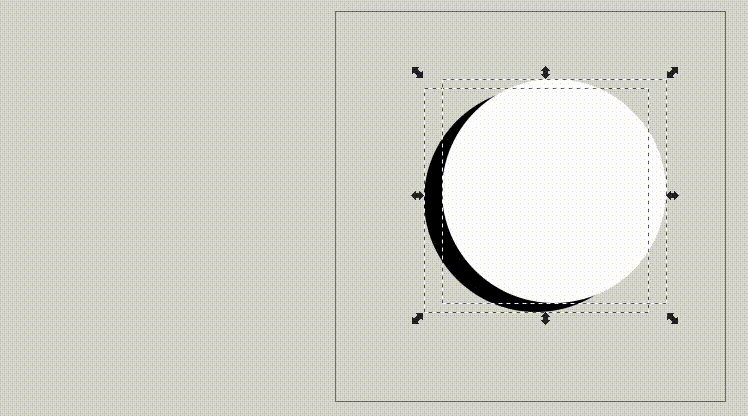
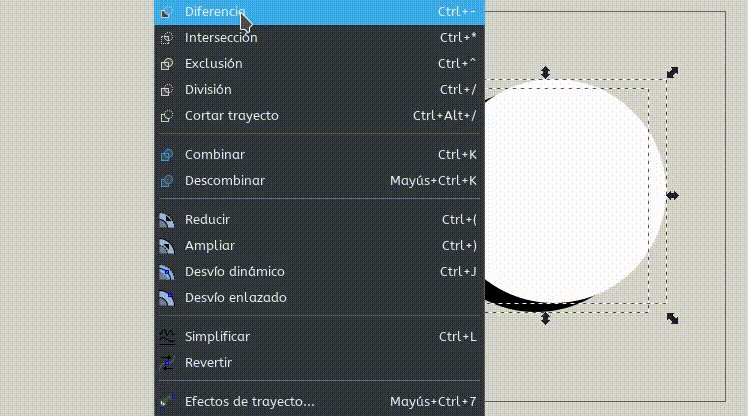
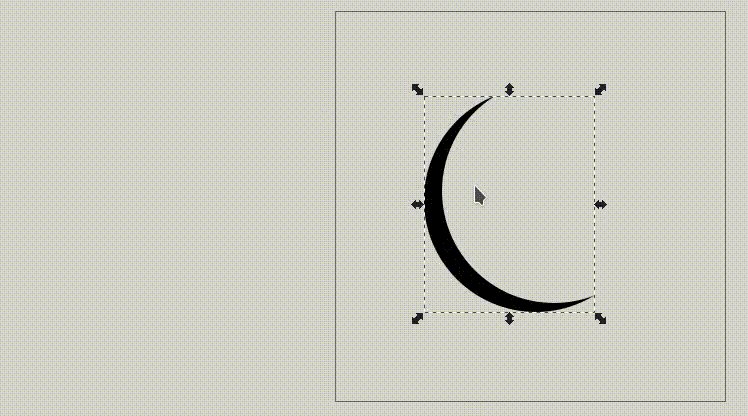
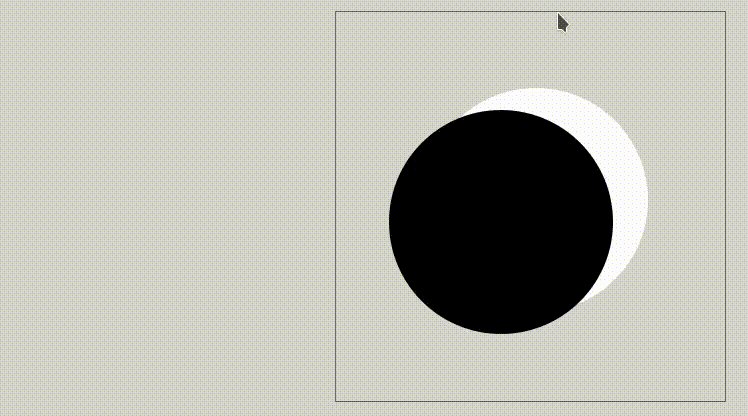
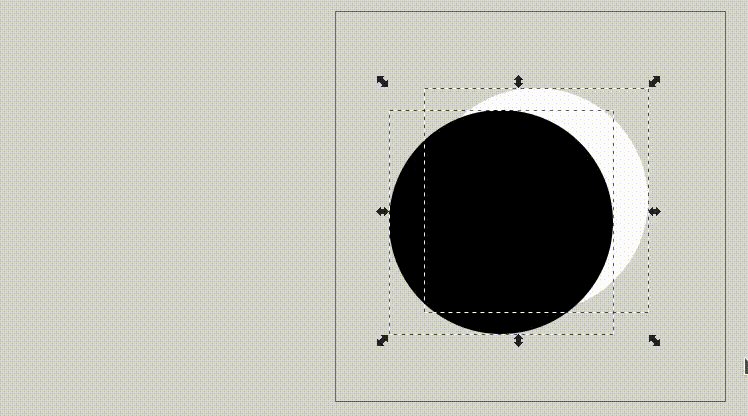
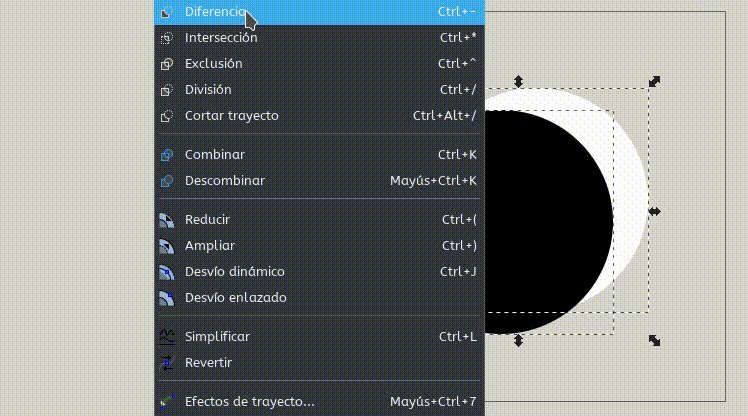
06. Para este paso necesitamos dos circulos: el primero color negro y el segundo no importa. Puestos uno sobre otro, situamos el segundo círculo sobre el primero de modo que la diferencia aparente una luna en cuarto menguante desnutrida. Cogemos ambos objetos y le damos a trayecto > diferencia. Finalmente le damos un desenfoque de 3.6 y una opacidad de 23.3.

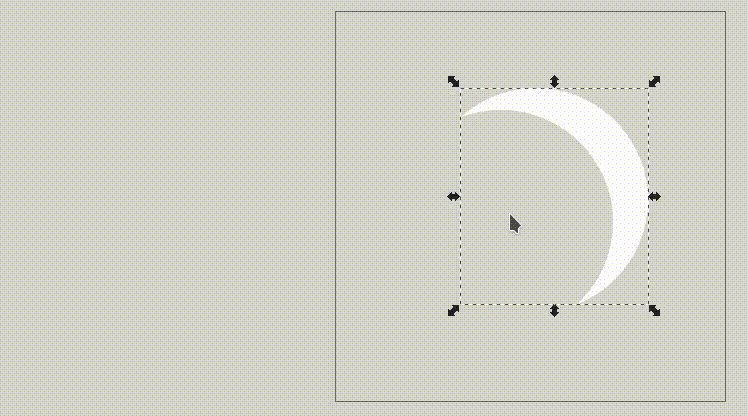
07. Mismos pasos que el anterior solo que en este caso la diferencia tiene que formar una luna blanca de cuarto creciente. Le damos un desenfoque de 3.9 y una opacidad de 62.1.
08. Igual que el anterior pero con un desenfoque de 3.0 y una opacidad de 46.7. Ten en cuenta la dirección de la «luz» y el angulo de rotación de las figuras para la correcta disposición de las sombras.
09. Lo mismo, lo mismo solo que un desenfoque de 3.3 y una opacidad de 20. Fíjate que esta luna esta mas gordita que sus predecesoras.

10. Finalmente, llegamos a la imagen o icono. Como puedes apreciar en la imagen de abajo, es importante mantener un margen de la imagen respecto al borde del pin.

11. La capa #11 es una invitación a seguir jugando y probando nuevas capas y efectos pues cuanto mas detalle le agregues, más realista será el resultado.
Para el fondo he seguido los mismos pasos que el #3 pero además he añadido el blanco en el otro extremo del degradado para darle un efecto… tu me entiendes.
Y si te la quieres dar de moderno, tambien hay unos filtros pensados en ti que automatizan los primeros pasos (felizmente): filtros > biseles > plástico con colores profundos o iluminación combinada. Ojo que en este caso la imagen no va a recibir los efectos como en MiExplicaciónAnterior™ por lo que aquí tendrías que jugar con los modos de mezcla.
El resultado final:

La envidia de tus amigos:

¡Ah! Y aquí puedes descargar el archivo svg con todos los pasos ya hechos, solo para reemplazar la imagen o icono por la tuya.
Si tienes un mejor método para hacer un prendedor te invitamos a que lo compartas pero en otra página web, que ya me ha costado bastante hacer este tutorial como para opacarlo. Sin embargo, si son bien recibidos tus resultados, ¿te animas a compartirlos?

